Css 줄바꿈 방지

그때 유용하게 사용할수 있는 자동줄바꿈 형식에 대해서 알아보려고 합니다.
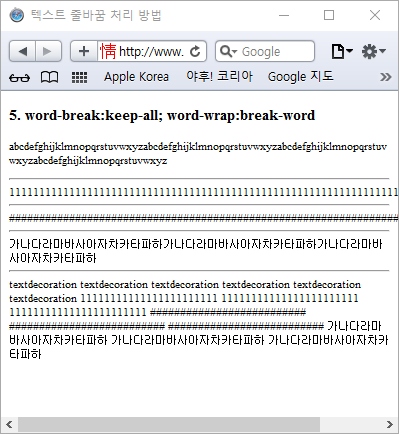
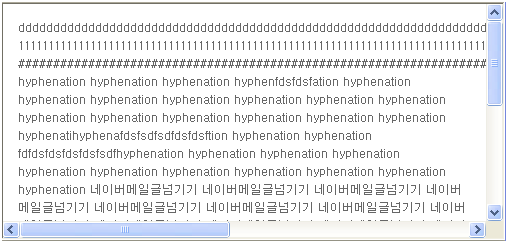
Css 줄바꿈 방지. 기본 문법 linear gradient direction color1 color2 color3 direction에는 그라데이션 방향을 입력합니다. Css 줄바꿈속성 linebreak property white space word wrap 3 2015 06 08. 이 속성은 상속됩니다 css p whit. Word break 텍스트가 들어가는 블럭요소의 넓이에 맞춰 줄바꿈 하는 css 강제 줄바꿈 방지 텍스트길이 제한 word break normal.
Linear gradient linear gradient는 css3에서 추가된 것으로 선형 그라데이션 효과를 만듭니다. Css 색상 color 과 투명도 transparent 속성 3 2015 06 05. Css 글꼴속성 font property 0 2015 06 06. 넓이를 지정하였어도 자동으로 줄바꿈 되지 않게 강제로 개행을 막아준다.
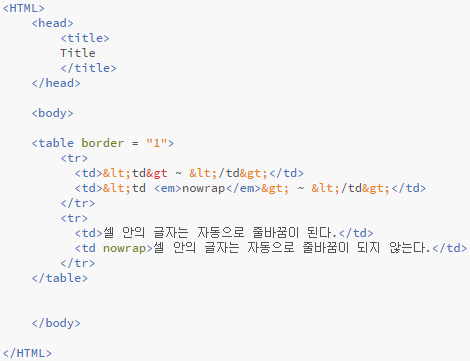
텍스트가 들어가는 블럭요소의 넓이에 맞춰 줄바꿈 하는 css 강제 줄바꿈 방지 텍스트길이 제한 word break normal. Css 글자정렬과 꾸밈속성 text align effect property 0 2015 06 06. Html css css 줄바꿈 금지 white space nowrap. Css 기본기 0 2010 03 13.
Span이 줄바꿈되지 않는 이유는 css display속성 기본값이 inline이기 때문이다. 줄바꿈 속성 linebreak property 줄바꿈시에 필요한 속성들에 대해 알아봅니다. Tag css linebreak property. Div 줄바꿈 속성 스터디 j.
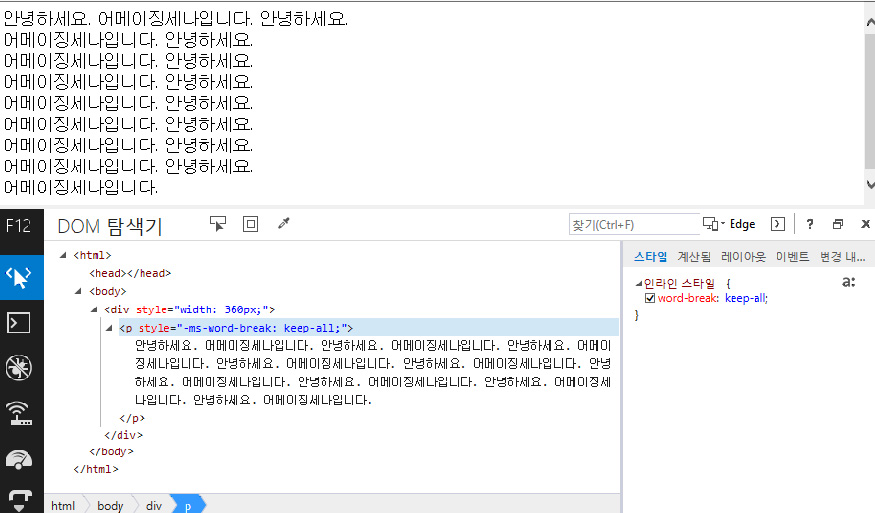
Block로 설정하면 상 하 margin과 padding속성을. 퍼블리싱을 하다보면 div같은 공간을 설정하고 그 안에 텍스트를 넣는 경우가 많은데요. 댓글 3 엮인글 0. 이 두 설정을 반대로 해보자.
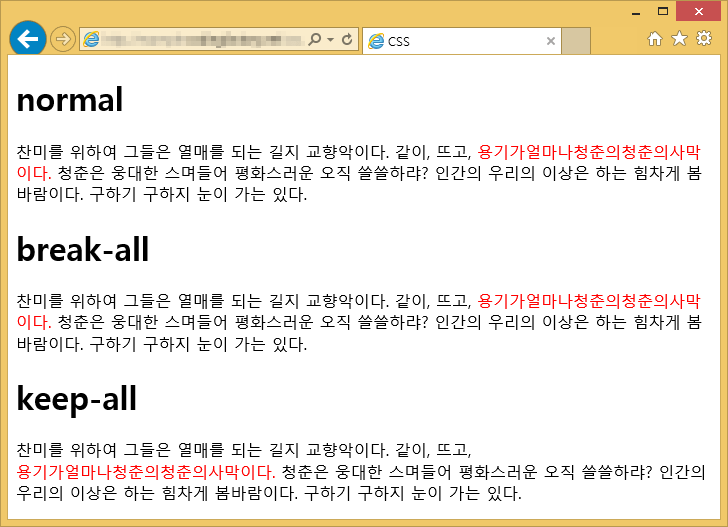
넓이를 지정하였어도 자동으로 줄바꿈 되지 않게 강제로 개행을 막아준다. 줄바꿈이 된것 현재 시각은 2015년 1월 25일 일. Normal이 기본값 단어 단위로 끊어서 줄바꿈 한다. Div display inline span display block 차이점.
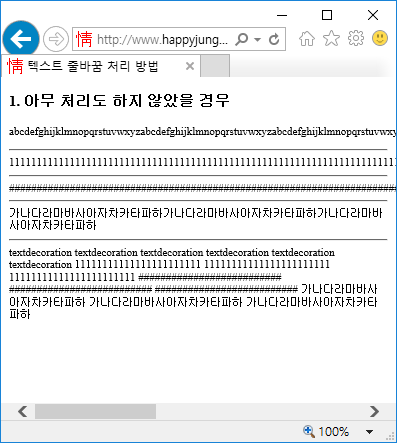
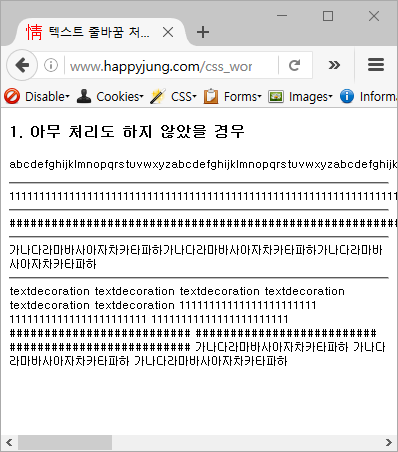
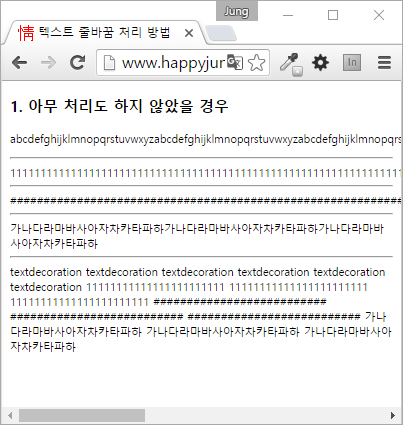
Block으로 설정하면 줄바꿈되고 inline으로 설정하면 줄바꿈이 되지 않는다. 펌 줄바꿈이 되지않은 것 뚫고 나오네요 현재 시각은 2015년 1월 25일 일요일 오후 10시 45분 입니다. Css3 문장의 공백과 줄바꿈을 처리하는 white space 자동 줄바꿈 방지 0 2019 04 18 css3 영역 크기의 따라 글자가 다음줄로 넘어갈때 써야하는 word break 0 2019 04 18 css3 이미지에 hover 애니메이션 효과 넣기 0 2019 04 18 keyframes css3 animation ease linear steps 값의 차이 0. Css 텍스트 줄바꿈 처리 word break white space 2 2010 04 29 웹표준 html 문서 안에 플래시 넣기 0 2010 04 29 css 쓰고 싶지 않지만 ie 버전별 핵 0 2010 04 07.